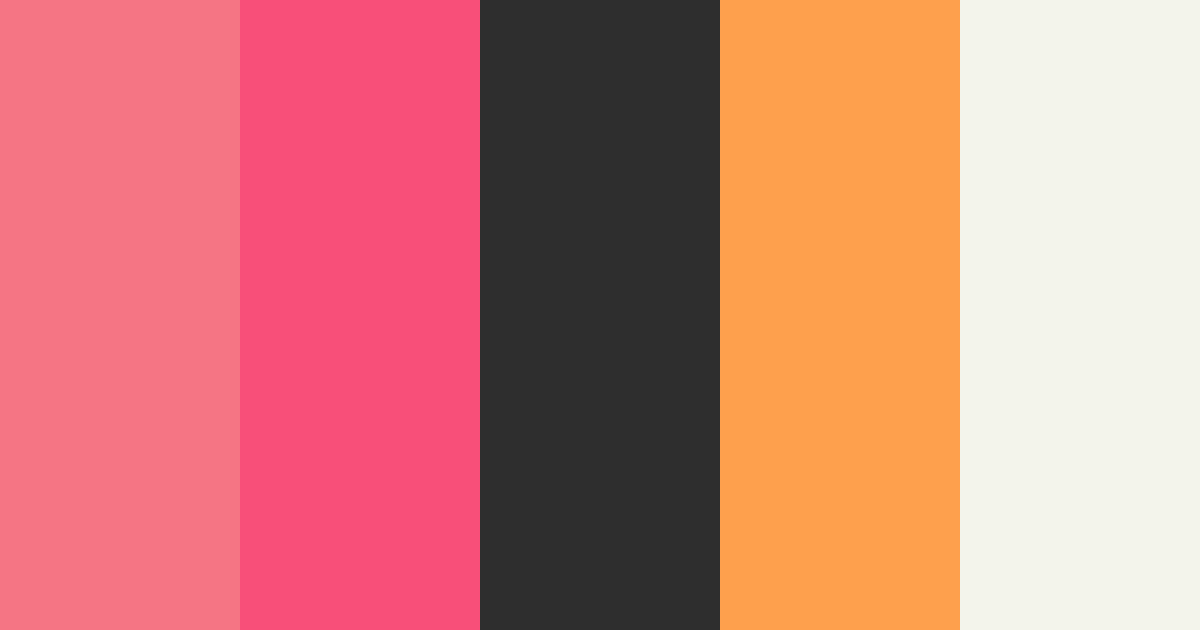
Empowered Embrace Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Empowered Embrace palette
Color Inspiration
Images that showcase this color palette in real designs
Download Empowered Embrace Color Palette (PNG)


Empowered Embrace color palette CSS
/* CSS */
.color-1 {
color: #f57584;
}
.color-2 {
color: #f84f79;
}
.color-3 {
color: #2e2e2e;
}
.color-4 {
color: #fea04d;
}
.color-5 {
color: #f3f4eb;
}
/* CSS Variables */
:root {
--color-1: #f57584;
--color-2: #f84f79;
--color-3: #2e2e2e;
--color-4: #fea04d;
--color-5: #f3f4eb;
} Empowered Embrace background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #f57584, #f84f79, #2e2e2e, #fea04d, #f3f4eb);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #f57584, #f84f79, #2e2e2e, #fea04d, #f3f4eb);
} Similar color palettes
Empowered Embrace color palette created on .