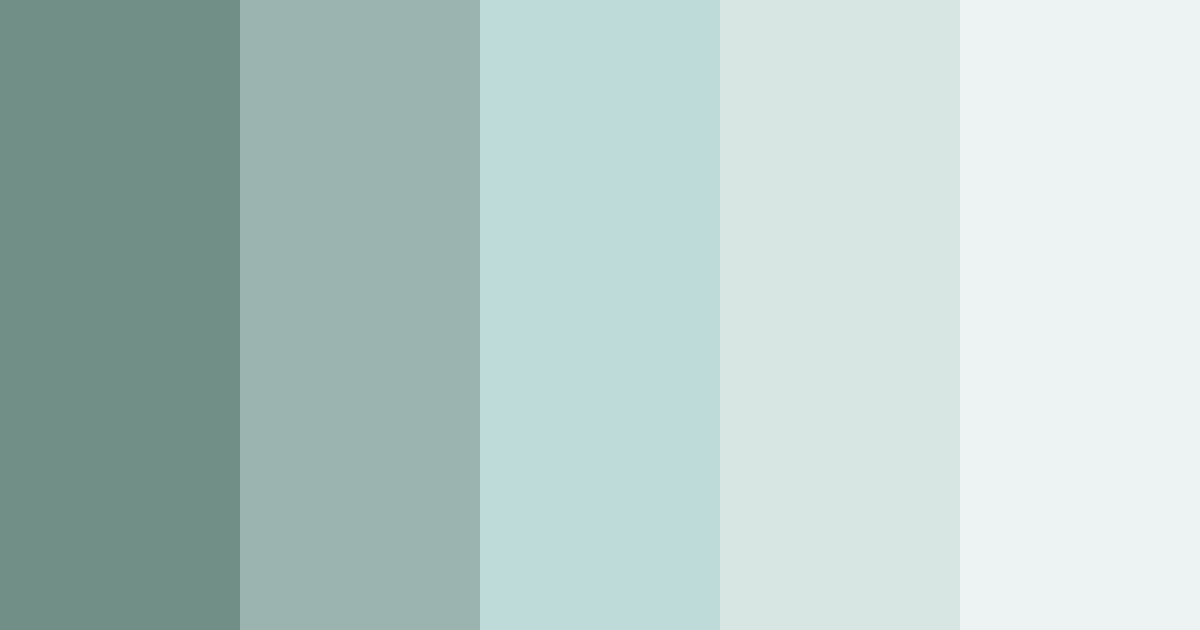
Sharkboy Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Sharkboy palette
Color Inspiration
Images that showcase this color palette in real designs
Download Sharkboy Color Palette (PNG)


Sharkboy color palette CSS
/* CSS */
.color-1 {
color: #718e87;
}
.color-2 {
color: #9cb4af;
}
.color-3 {
color: #bedad9;
}
.color-4 {
color: #d7e5e3;
}
.color-5 {
color: #edf3f2;
}
/* CSS Variables */
:root {
--color-1: #718e87;
--color-2: #9cb4af;
--color-3: #bedad9;
--color-4: #d7e5e3;
--color-5: #edf3f2;
} Sharkboy background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #718e87, #9cb4af, #bedad9, #d7e5e3, #edf3f2);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #718e87, #9cb4af, #bedad9, #d7e5e3, #edf3f2);
} Similar color palettes
Sharkboy color palette created on .