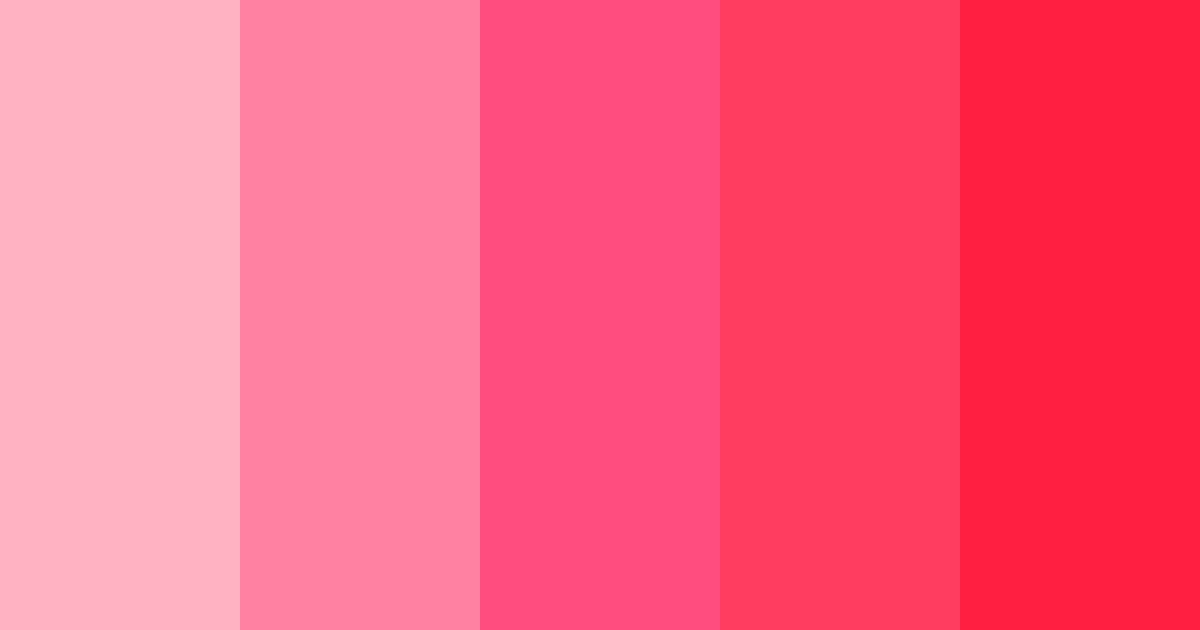
Sakura Pink Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Sakura Pink palette
Color Inspiration
Images that showcase this color palette in real designs
Download Sakura Pink Color Palette (PNG)


Sakura Pink color palette CSS
/* CSS */
.color-1 {
color: #ffb3c1;
}
.color-2 {
color: #ff809f;
}
.color-3 {
color: #ff4d7f;
}
.color-4 {
color: #ff3d61;
}
.color-5 {
color: #ff1f40;
}
/* CSS Variables */
:root {
--color-1: #ffb3c1;
--color-2: #ff809f;
--color-3: #ff4d7f;
--color-4: #ff3d61;
--color-5: #ff1f40;
} Sakura Pink background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ffb3c1, #ff809f, #ff4d7f, #ff3d61, #ff1f40);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ffb3c1, #ff809f, #ff4d7f, #ff3d61, #ff1f40);
} Similar color palettes
Sakura Pink color palette created on .