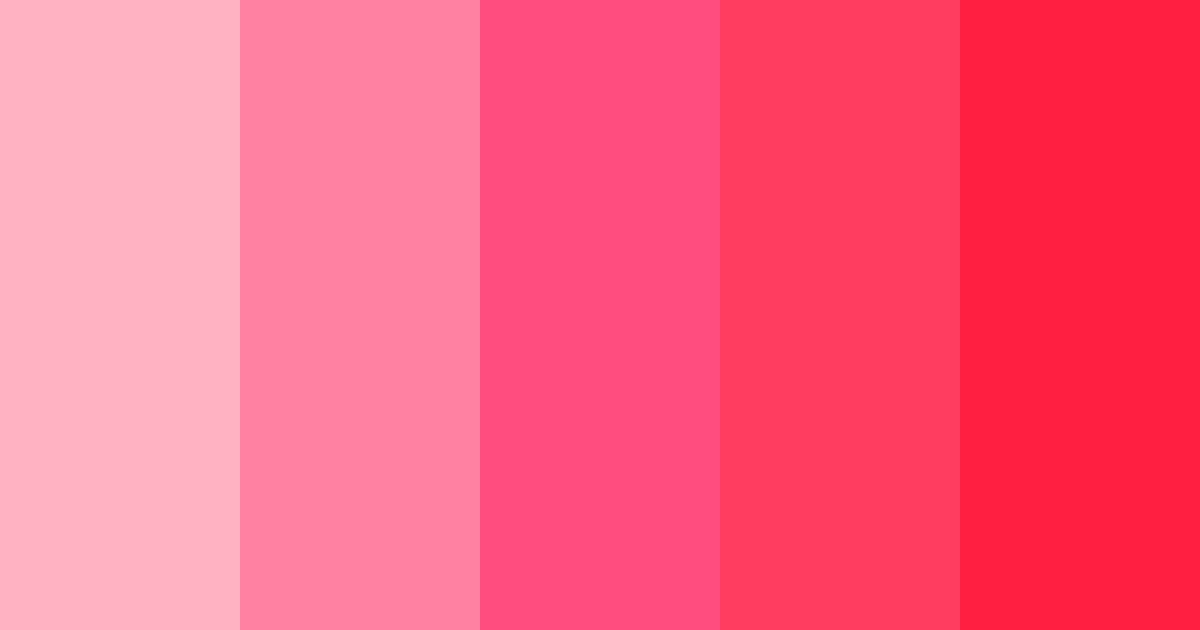
Sakura Pink カラーパレット
明るさ
彩度
暖かさ
UI Examples
Explore beautiful UI components with Sakura Pink palette
カラーインスピレーション
実際のデザインでこのカラーパレットを紹介する画像
Sakura Pink カラーパレット (PNG) をダウンロード


Sakura Pink カラーパレット CSS
/* CSS */
.color-1 {
color: #ffb3c1;
}
.color-2 {
color: #ff809f;
}
.color-3 {
color: #ff4d7f;
}
.color-4 {
color: #ff3d61;
}
.color-5 {
color: #ff1f40;
}
/* CSS Variables */
:root {
--color-1: #ffb3c1;
--color-2: #ff809f;
--color-3: #ff4d7f;
--color-4: #ff3d61;
--color-5: #ff1f40;
} Sakura Pink の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ffb3c1, #ff809f, #ff4d7f, #ff3d61, #ff1f40);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ffb3c1, #ff809f, #ff4d7f, #ff3d61, #ff1f40);
} 似たようなカラーパレット
Sakura Pink color palette created on .