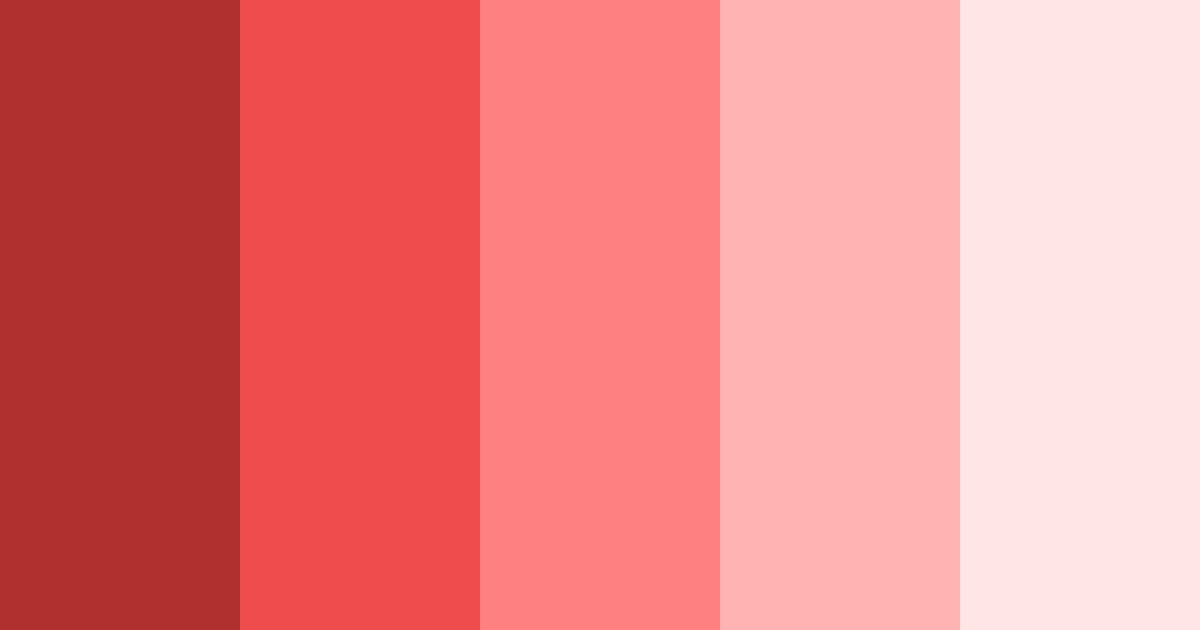
Sin Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Sin palette
Color Inspiration
Images that showcase this color palette in real designs
Download Sin Color Palette (PNG)


Sin color palette CSS
/* CSS */
.color-1 {
color: #b03030;
}
.color-2 {
color: #ef4d4d;
}
.color-3 {
color: #ff8080;
}
.color-4 {
color: #ffb3b3;
}
.color-5 {
color: #ffe5e5;
}
/* CSS Variables */
:root {
--color-1: #b03030;
--color-2: #ef4d4d;
--color-3: #ff8080;
--color-4: #ffb3b3;
--color-5: #ffe5e5;
} Sin background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #b03030, #ef4d4d, #ff8080, #ffb3b3, #ffe5e5);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #b03030, #ef4d4d, #ff8080, #ffb3b3, #ffe5e5);
} Similar color palettes
Sin color palette created on .