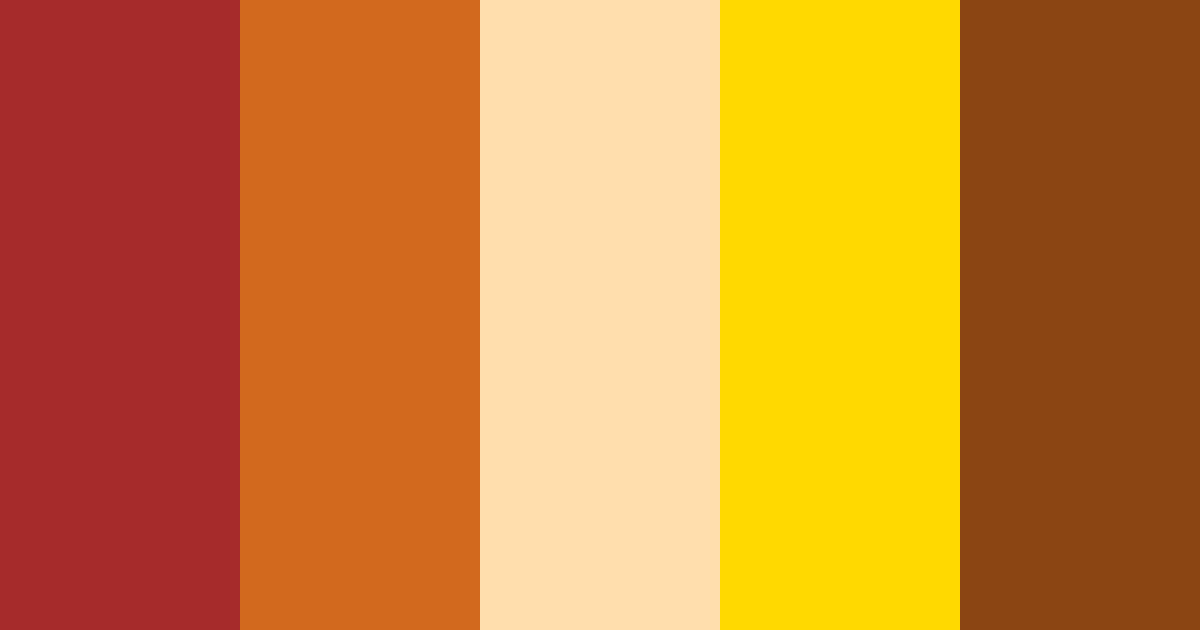
King Knight Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with King Knight palette
Color Inspiration
Images that showcase this color palette in real designs
Download King Knight Color Palette (PNG)


King Knight color palette CSS
/* CSS */
.color-1 {
color: #a62b2b;
}
.color-2 {
color: #d2691e;
}
.color-3 {
color: #ffdead;
}
.color-4 {
color: #ffd900;
}
.color-5 {
color: #8b4513;
}
/* CSS Variables */
:root {
--color-1: #a62b2b;
--color-2: #d2691e;
--color-3: #ffdead;
--color-4: #ffd900;
--color-5: #8b4513;
} King Knight background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #a62b2b, #d2691e, #ffdead, #ffd900, #8b4513);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #a62b2b, #d2691e, #ffdead, #ffd900, #8b4513);
} Similar color palettes
King Knight color palette created on .