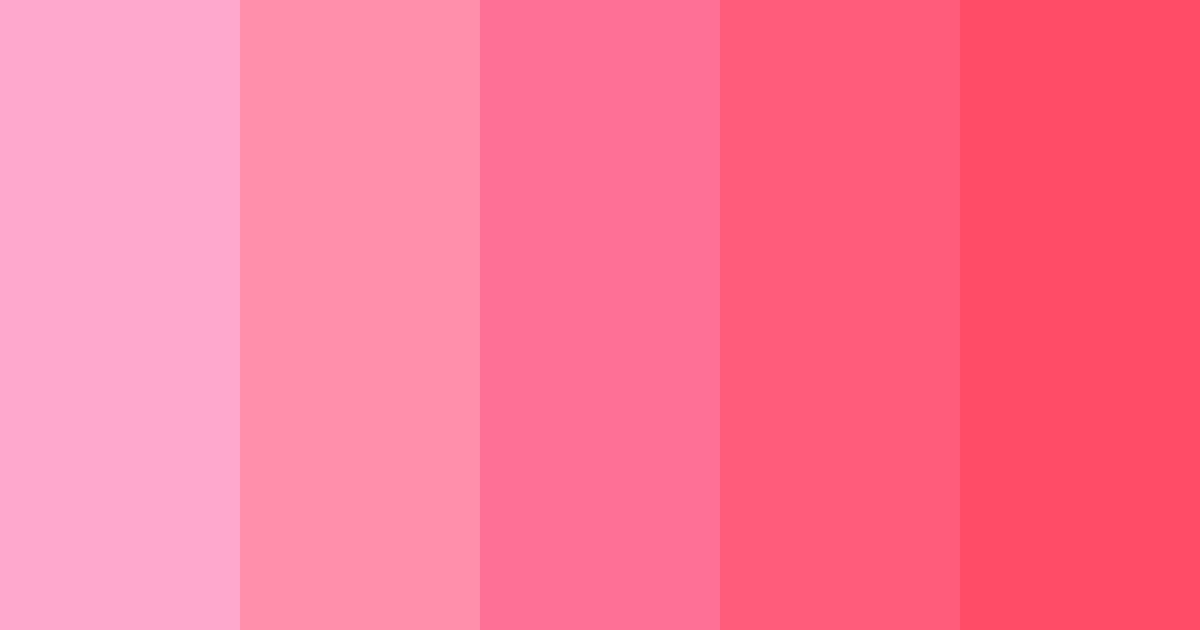
Blushing Blossoms Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Blushing Blossoms palette
Download Blushing Blossoms Color Palette (PNG)


Blushing Blossoms color palette CSS
/* CSS */
.color-1 {
color: #ffa8cb;
}
.color-2 {
color: #ff8fab;
}
.color-3 {
color: #ff7096;
}
.color-4 {
color: #ff5c7c;
}
.color-5 {
color: #ff4d67;
}
/* CSS Variables */
:root {
--color-1: #ffa8cb;
--color-2: #ff8fab;
--color-3: #ff7096;
--color-4: #ff5c7c;
--color-5: #ff4d67;
} Blushing Blossoms background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ffa8cb, #ff8fab, #ff7096, #ff5c7c, #ff4d67);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ffa8cb, #ff8fab, #ff7096, #ff5c7c, #ff4d67);
} Similar color palettes
Blushing Blossoms color palette created on .