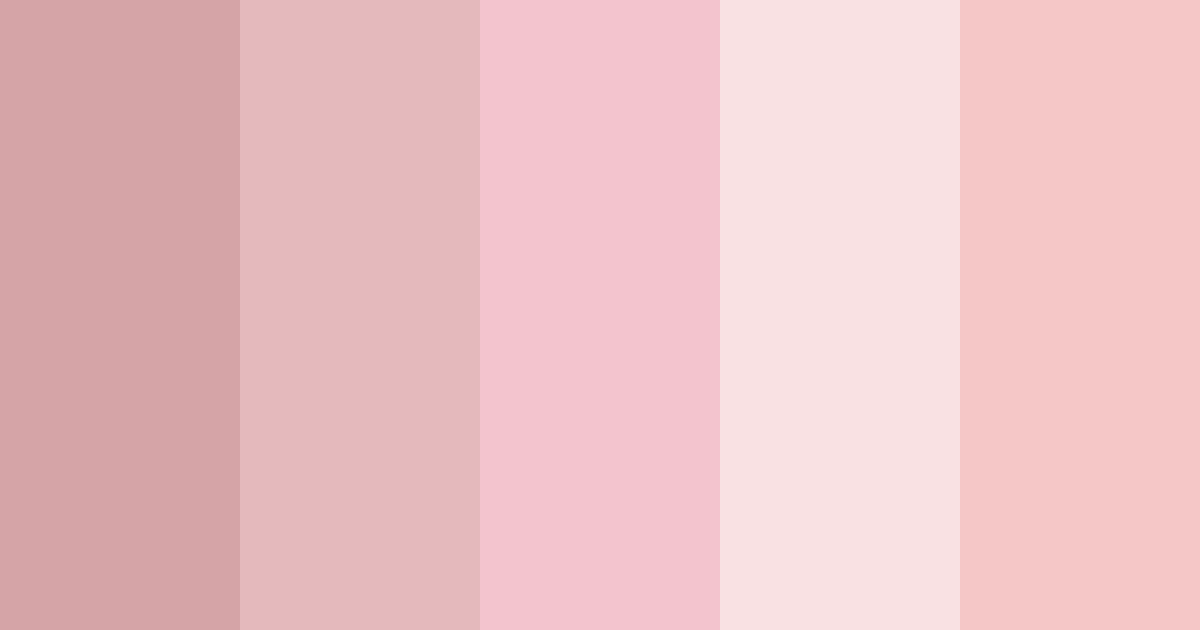
Blushing Petals Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Blushing Petals palette
Download Blushing Petals Color Palette (PNG)


Blushing Petals color palette CSS
/* CSS */
.color-1 {
color: #d5a4a7;
}
.color-2 {
color: #e4b9bc;
}
.color-3 {
color: #f3c4ce;
}
.color-4 {
color: #f9e1e3;
}
.color-5 {
color: #f5c7c7;
}
/* CSS Variables */
:root {
--color-1: #d5a4a7;
--color-2: #e4b9bc;
--color-3: #f3c4ce;
--color-4: #f9e1e3;
--color-5: #f5c7c7;
} Blushing Petals background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #d5a4a7, #e4b9bc, #f3c4ce, #f9e1e3, #f5c7c7);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #d5a4a7, #e4b9bc, #f3c4ce, #f9e1e3, #f5c7c7);
} Similar color palettes
Blushing Petals color palette created on .