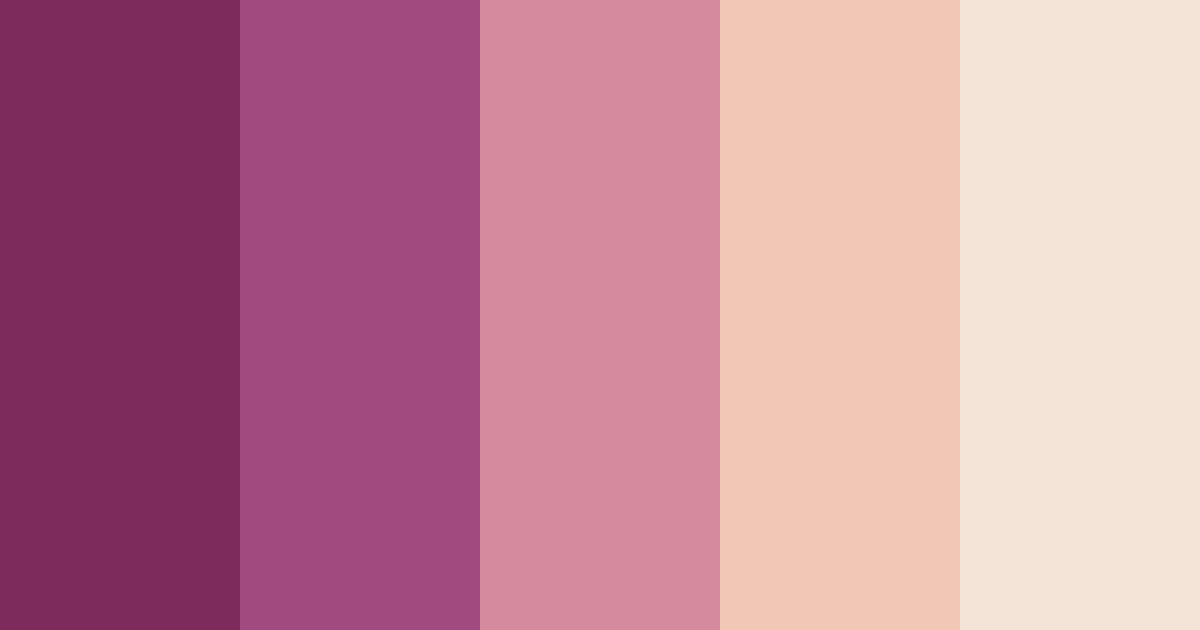
Bacchanalian Bliss Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Bacchanalian Bliss palette
Download Bacchanalian Bliss Color Palette (PNG)


Bacchanalian Bliss color palette CSS
/* CSS */
.color-1 {
color: #7d2b5c;
}
.color-2 {
color: #a14a7f;
}
.color-3 {
color: #d68a9d;
}
.color-4 {
color: #f1c7b6;
}
.color-5 {
color: #f4e3d7;
}
/* CSS Variables */
:root {
--color-1: #7d2b5c;
--color-2: #a14a7f;
--color-3: #d68a9d;
--color-4: #f1c7b6;
--color-5: #f4e3d7;
} Bacchanalian Bliss background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #7d2b5c, #a14a7f, #d68a9d, #f1c7b6, #f4e3d7);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #7d2b5c, #a14a7f, #d68a9d, #f1c7b6, #f4e3d7);
} Similar color palettes
Scroll down to explore 200+ Aesthetic color palettes
Bacchanalian Bliss color palette created on .