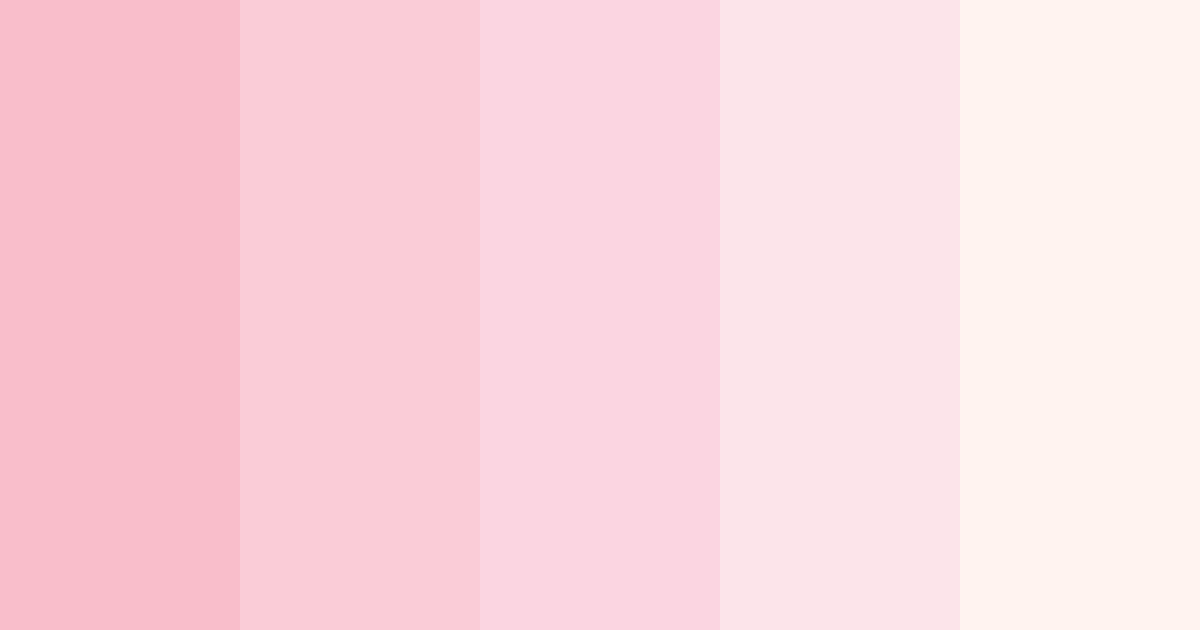
Piggy Bliss Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Piggy Bliss palette
Color Inspiration
Images that showcase this color palette in real designs
Download Piggy Bliss Color Palette (PNG)


Piggy Bliss color palette CSS
/* CSS */
.color-1 {
color: #f9becb;
}
.color-2 {
color: #faccd7;
}
.color-3 {
color: #fbd5e1;
}
.color-4 {
color: #fce4ea;
}
.color-5 {
color: #fff3f0;
}
/* CSS Variables */
:root {
--color-1: #f9becb;
--color-2: #faccd7;
--color-3: #fbd5e1;
--color-4: #fce4ea;
--color-5: #fff3f0;
} Piggy Bliss background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #f9becb, #faccd7, #fbd5e1, #fce4ea, #fff3f0);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #f9becb, #faccd7, #fbd5e1, #fce4ea, #fff3f0);
} Similar color palettes
Piggy Bliss color palette created on .