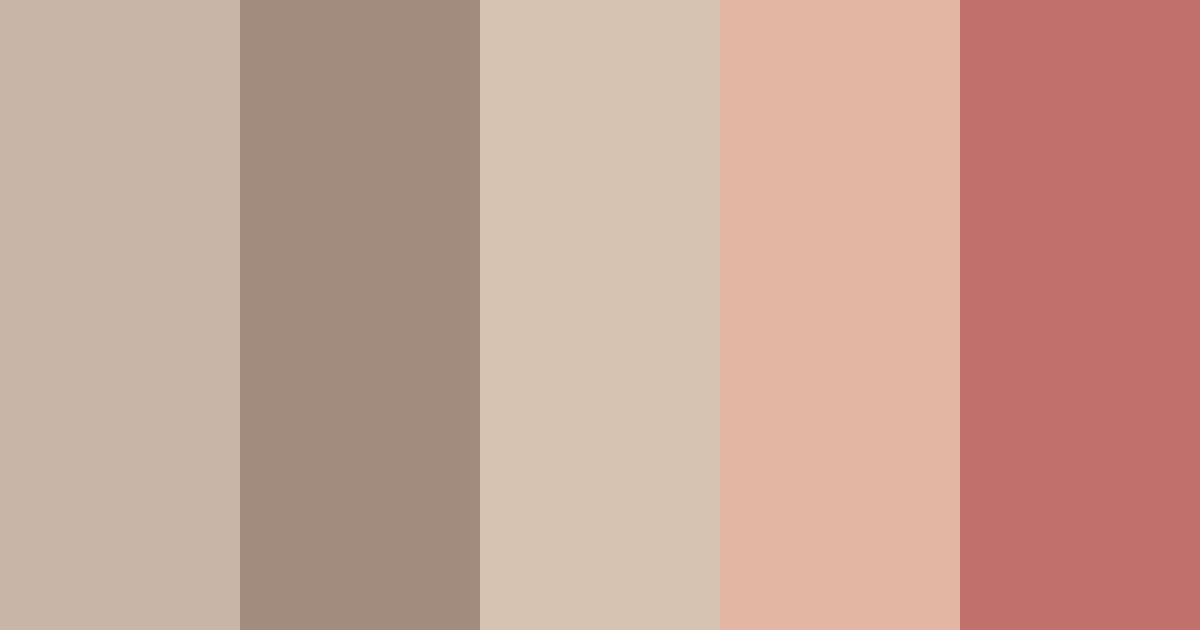
Tea Dog Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Tea Dog palette
Color Inspiration
Images that showcase this color palette in real designs
Download Tea Dog Color Palette (PNG)


Tea Dog color palette CSS
/* CSS */
.color-1 {
color: #c8b5a7;
}
.color-2 {
color: #a18c7d;
}
.color-3 {
color: #d7c3b2;
}
.color-4 {
color: #e2b6a2;
}
.color-5 {
color: #c1706c;
}
/* CSS Variables */
:root {
--color-1: #c8b5a7;
--color-2: #a18c7d;
--color-3: #d7c3b2;
--color-4: #e2b6a2;
--color-5: #c1706c;
} Tea Dog background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #c8b5a7, #a18c7d, #d7c3b2, #e2b6a2, #c1706c);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #c8b5a7, #a18c7d, #d7c3b2, #e2b6a2, #c1706c);
} Similar color palettes
Tea Dog color palette created on .