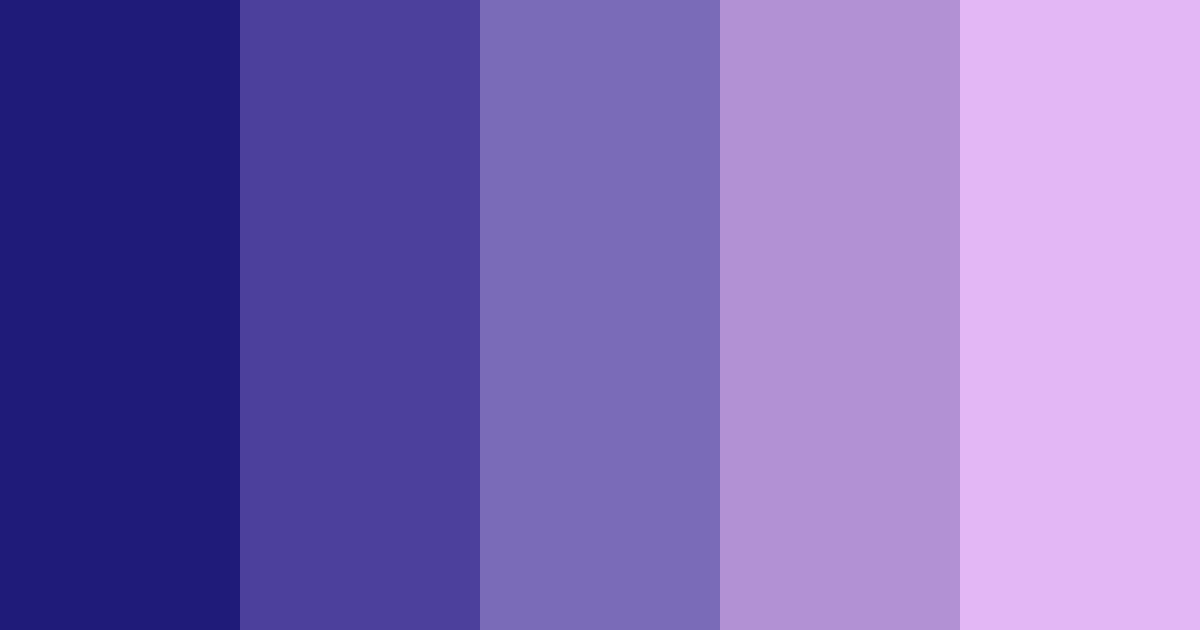
Galaxy Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Galaxy palette
Color Inspiration
Images that showcase this color palette in real designs
Download Galaxy Color Palette (PNG)


Galaxy color palette CSS
/* CSS */
.color-1 {
color: #1f1b79;
}
.color-2 {
color: #4c409c;
}
.color-3 {
color: #7a6bb8;
}
.color-4 {
color: #b291d4;
}
.color-5 {
color: #e3b7f5;
}
/* CSS Variables */
:root {
--color-1: #1f1b79;
--color-2: #4c409c;
--color-3: #7a6bb8;
--color-4: #b291d4;
--color-5: #e3b7f5;
} Galaxy background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #1f1b79, #4c409c, #7a6bb8, #b291d4, #e3b7f5);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #1f1b79, #4c409c, #7a6bb8, #b291d4, #e3b7f5);
} Similar color palettes
Scroll down to explore 30 Space color palettes
Galaxy color palette created on .