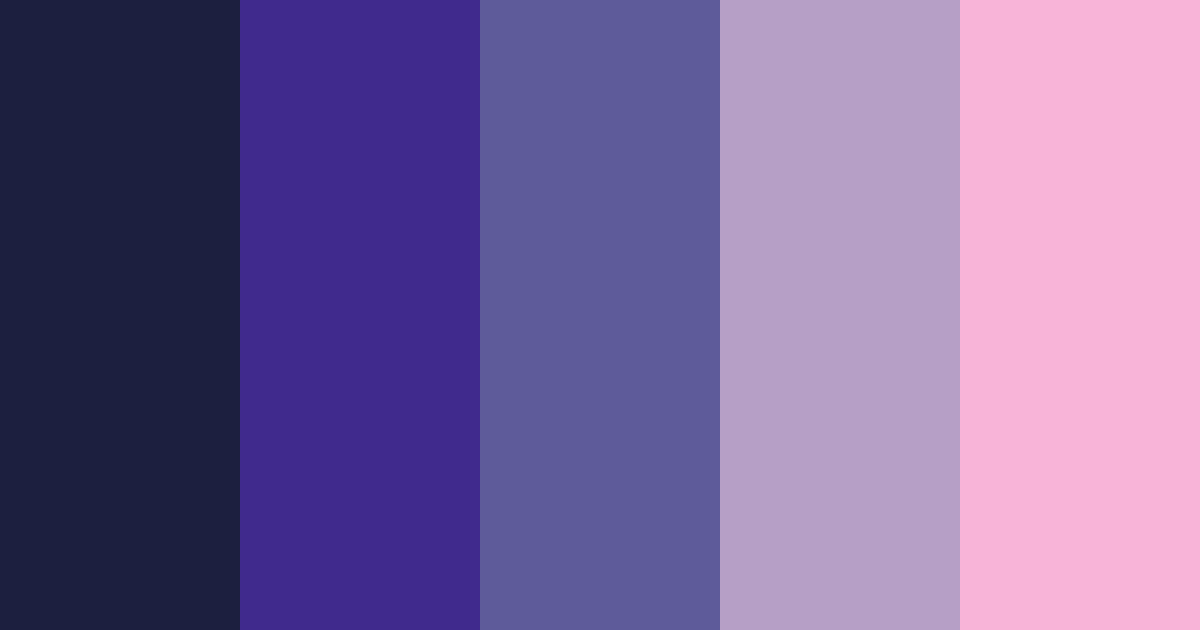
Jinx Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Jinx palette
Color Inspiration
Images that showcase this color palette in real designs
Download Jinx Color Palette (PNG)


Jinx color palette CSS
/* CSS */
.color-1 {
color: #1c1f3f;
}
.color-2 {
color: #402a8d;
}
.color-3 {
color: #5e5b9a;
}
.color-4 {
color: #b69fc6;
}
.color-5 {
color: #f8b4d8;
}
/* CSS Variables */
:root {
--color-1: #1c1f3f;
--color-2: #402a8d;
--color-3: #5e5b9a;
--color-4: #b69fc6;
--color-5: #f8b4d8;
} Jinx background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #1c1f3f, #402a8d, #5e5b9a, #b69fc6, #f8b4d8);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #1c1f3f, #402a8d, #5e5b9a, #b69fc6, #f8b4d8);
} Similar color palettes
Jinx color palette created on .