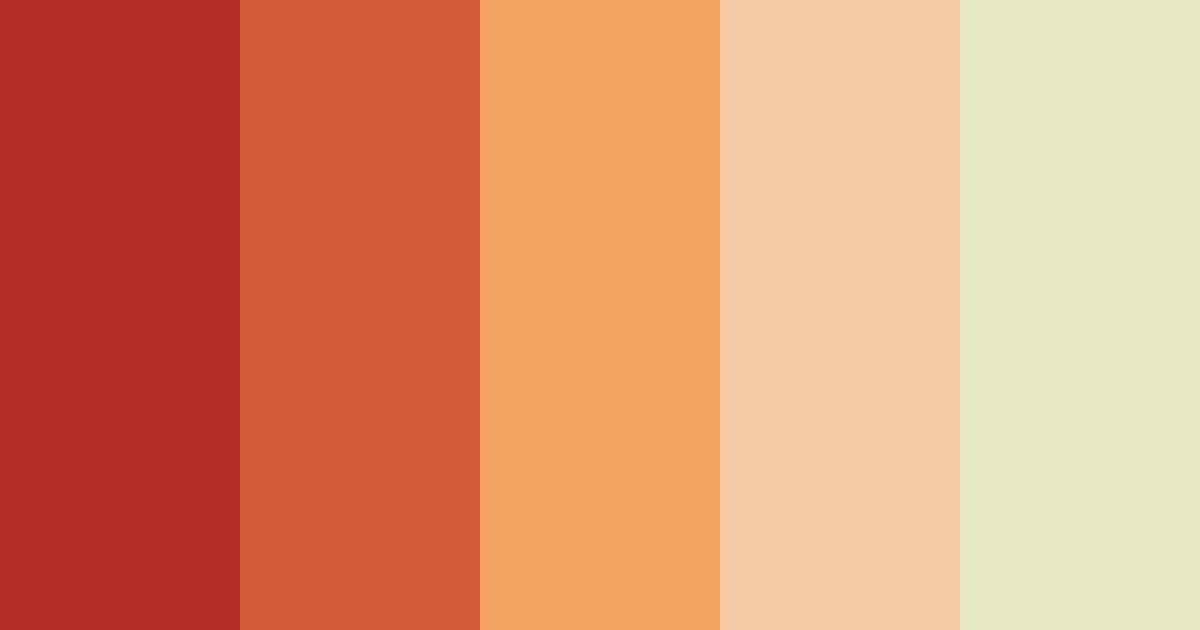
Tall Poppy Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Tall Poppy palette
Color Inspiration
Images that showcase this color palette in real designs
Download Tall Poppy Color Palette (PNG)


Tall Poppy color palette CSS
/* CSS */
.color-1 {
color: #b32d29;
}
.color-2 {
color: #d45c3a;
}
.color-3 {
color: #f4a462;
}
.color-4 {
color: #f6cba7;
}
.color-5 {
color: #e6e9c3;
}
/* CSS Variables */
:root {
--color-1: #b32d29;
--color-2: #d45c3a;
--color-3: #f4a462;
--color-4: #f6cba7;
--color-5: #e6e9c3;
} Tall Poppy background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #b32d29, #d45c3a, #f4a462, #f6cba7, #e6e9c3);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #b32d29, #d45c3a, #f4a462, #f6cba7, #e6e9c3);
} Similar color palettes
Tall Poppy color palette created on .