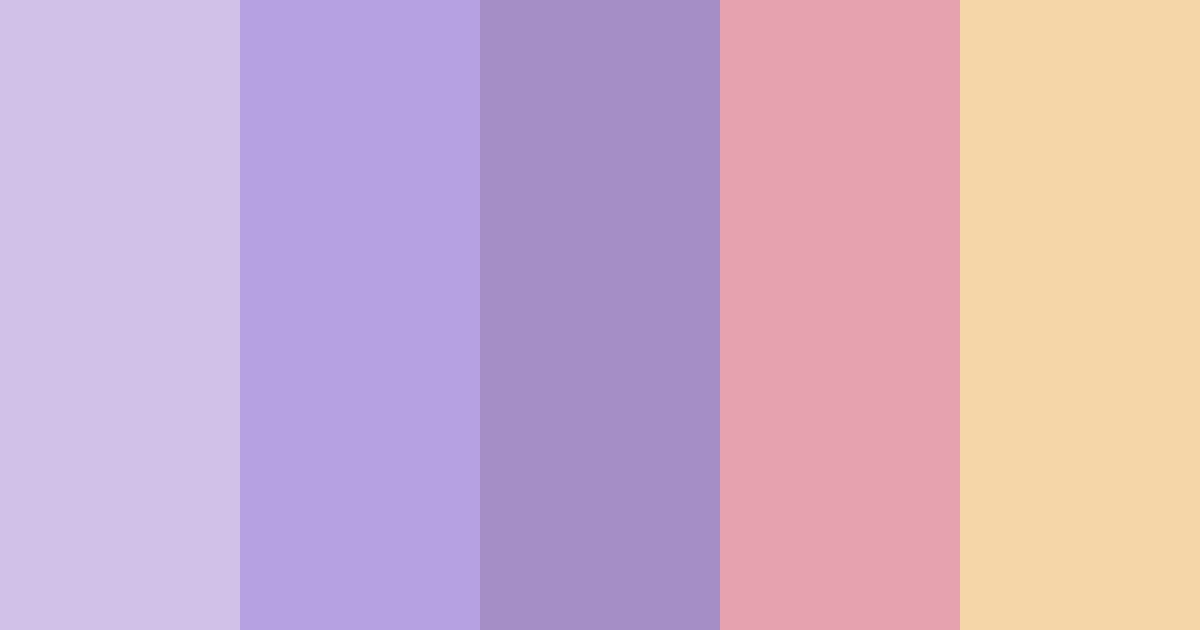
Prelude Inspired Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Prelude Inspired palette
Color Inspiration
Images that showcase this color palette in real designs
Download Prelude Inspired Color Palette (PNG)


Prelude Inspired color palette CSS
/* CSS */
.color-1 {
color: #d1c1e6;
}
.color-2 {
color: #b6a3e1;
}
.color-3 {
color: #a48cc5;
}
.color-4 {
color: #e7a2b2;
}
.color-5 {
color: #f6d6a7;
}
/* CSS Variables */
:root {
--color-1: #d1c1e6;
--color-2: #b6a3e1;
--color-3: #a48cc5;
--color-4: #e7a2b2;
--color-5: #f6d6a7;
} Prelude Inspired background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #d1c1e6, #b6a3e1, #a48cc5, #e7a2b2, #f6d6a7);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #d1c1e6, #b6a3e1, #a48cc5, #e7a2b2, #f6d6a7);
} Similar color palettes
Prelude Inspired color palette created on .