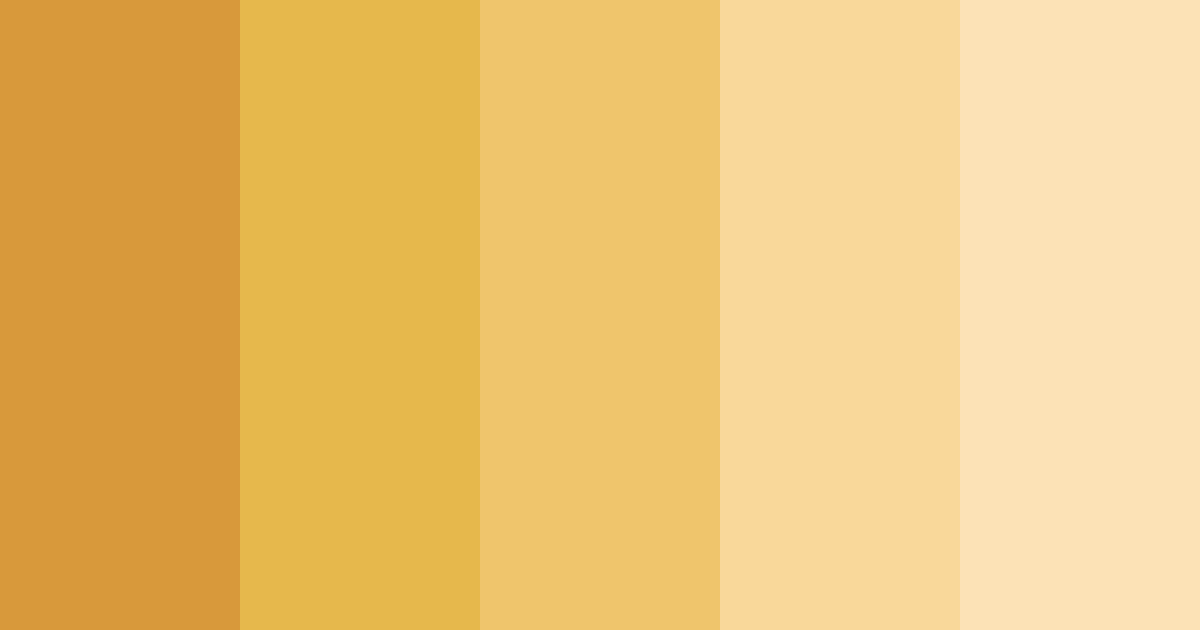
Classy Amber Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Classy Amber palette
Color Inspiration
Images that showcase this color palette in real designs
Download Classy Amber Color Palette (PNG)


Classy Amber color palette CSS
/* CSS */
.color-1 {
color: #d8993b;
}
.color-2 {
color: #e6b84c;
}
.color-3 {
color: #efc56c;
}
.color-4 {
color: #f9d89a;
}
.color-5 {
color: #fce2b6;
}
/* CSS Variables */
:root {
--color-1: #d8993b;
--color-2: #e6b84c;
--color-3: #efc56c;
--color-4: #f9d89a;
--color-5: #fce2b6;
} Classy Amber background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #d8993b, #e6b84c, #efc56c, #f9d89a, #fce2b6);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #d8993b, #e6b84c, #efc56c, #f9d89a, #fce2b6);
} Similar color palettes
Classy Amber color palette created on .