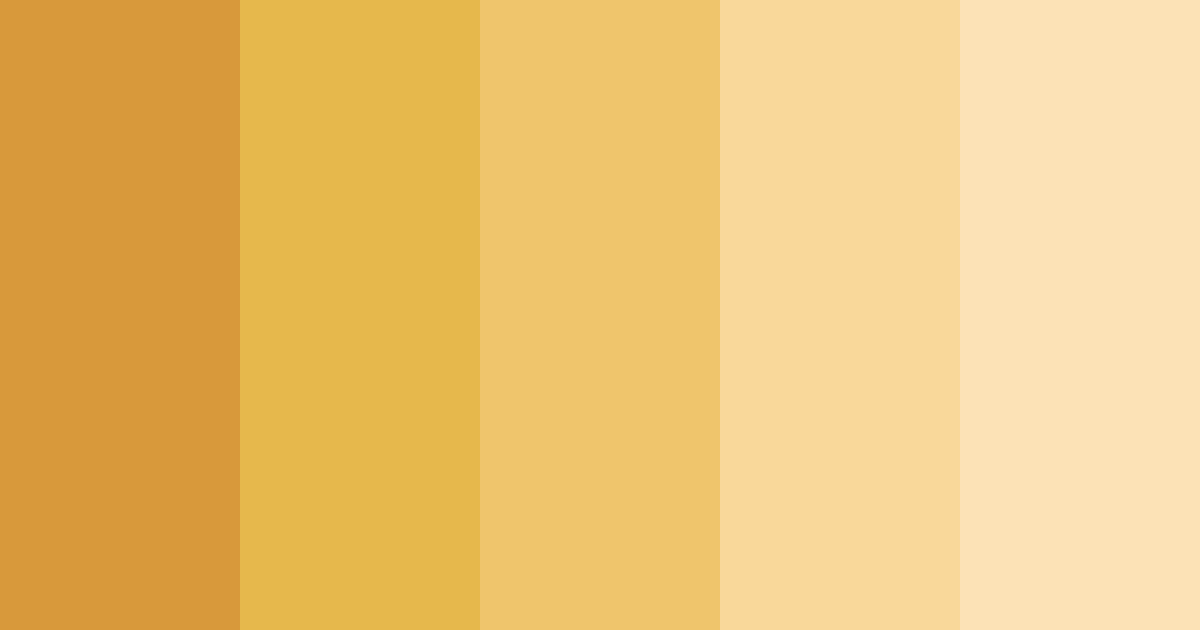
Classy Amber カラーパレット
明るさ
彩度
暖かさ
UI Examples
Explore beautiful UI components with Classy Amber palette
カラーインスピレーション
実際のデザインでこのカラーパレットを紹介する画像
Classy Amber カラーパレット (PNG) をダウンロード


Classy Amber カラーパレット CSS
/* CSS */
.color-1 {
color: #d8993b;
}
.color-2 {
color: #e6b84c;
}
.color-3 {
color: #efc56c;
}
.color-4 {
color: #f9d89a;
}
.color-5 {
color: #fce2b6;
}
/* CSS Variables */
:root {
--color-1: #d8993b;
--color-2: #e6b84c;
--color-3: #efc56c;
--color-4: #f9d89a;
--color-5: #fce2b6;
} Classy Amber の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #d8993b, #e6b84c, #efc56c, #f9d89a, #fce2b6);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #d8993b, #e6b84c, #efc56c, #f9d89a, #fce2b6);
} 似たようなカラーパレット
Classy Amber color palette created on .