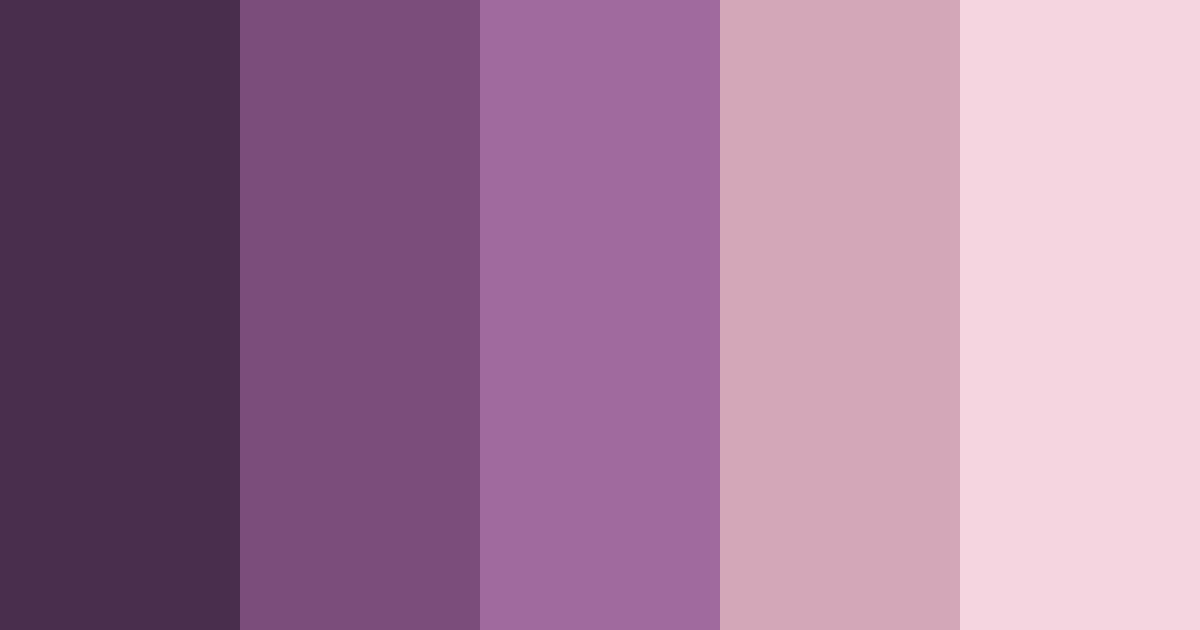
Mata Knight Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Mata Knight palette
Color Inspiration
Images that showcase this color palette in real designs
Download Mata Knight Color Palette (PNG)


Mata Knight color palette CSS
/* CSS */
.color-1 {
color: #492e4d;
}
.color-2 {
color: #7a4d7a;
}
.color-3 {
color: #a06a9e;
}
.color-4 {
color: #d3a7b7;
}
.color-5 {
color: #f5d6e0;
}
/* CSS Variables */
:root {
--color-1: #492e4d;
--color-2: #7a4d7a;
--color-3: #a06a9e;
--color-4: #d3a7b7;
--color-5: #f5d6e0;
} Mata Knight background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #492e4d, #7a4d7a, #a06a9e, #d3a7b7, #f5d6e0);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #492e4d, #7a4d7a, #a06a9e, #d3a7b7, #f5d6e0);
} Similar color palettes
Scroll down to explore 1000+ colors.knight color palettes
Mata Knight color palette created on .