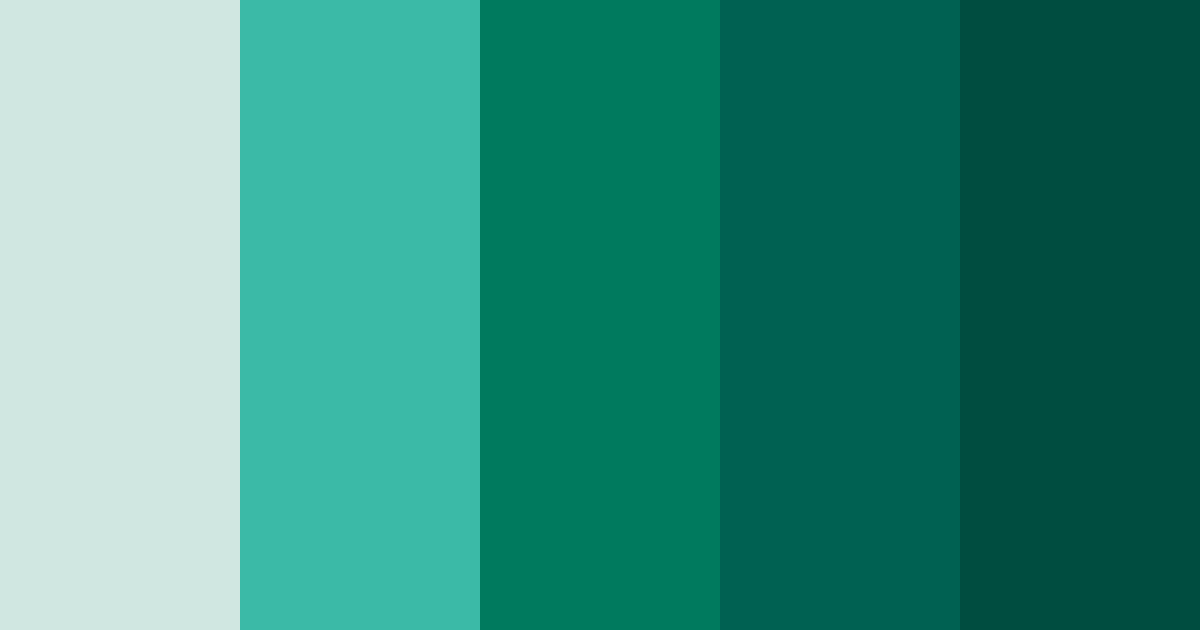
Kingfin Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Kingfin palette
Color Inspiration
Images that showcase this color palette in real designs
Download Kingfin Color Palette (PNG)


Kingfin color palette CSS
/* CSS */
.color-1 {
color: #d0e7e1;
}
.color-2 {
color: #3bbaa7;
}
.color-3 {
color: #007a5e;
}
.color-4 {
color: #006152;
}
.color-5 {
color: #004d40;
}
/* CSS Variables */
:root {
--color-1: #d0e7e1;
--color-2: #3bbaa7;
--color-3: #007a5e;
--color-4: #006152;
--color-5: #004d40;
} Kingfin background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #d0e7e1, #3bbaa7, #007a5e, #006152, #004d40);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #d0e7e1, #3bbaa7, #007a5e, #006152, #004d40);
} Similar color palettes
Scroll down to explore 200 Aqua color palettes
Kingfin color palette created on .