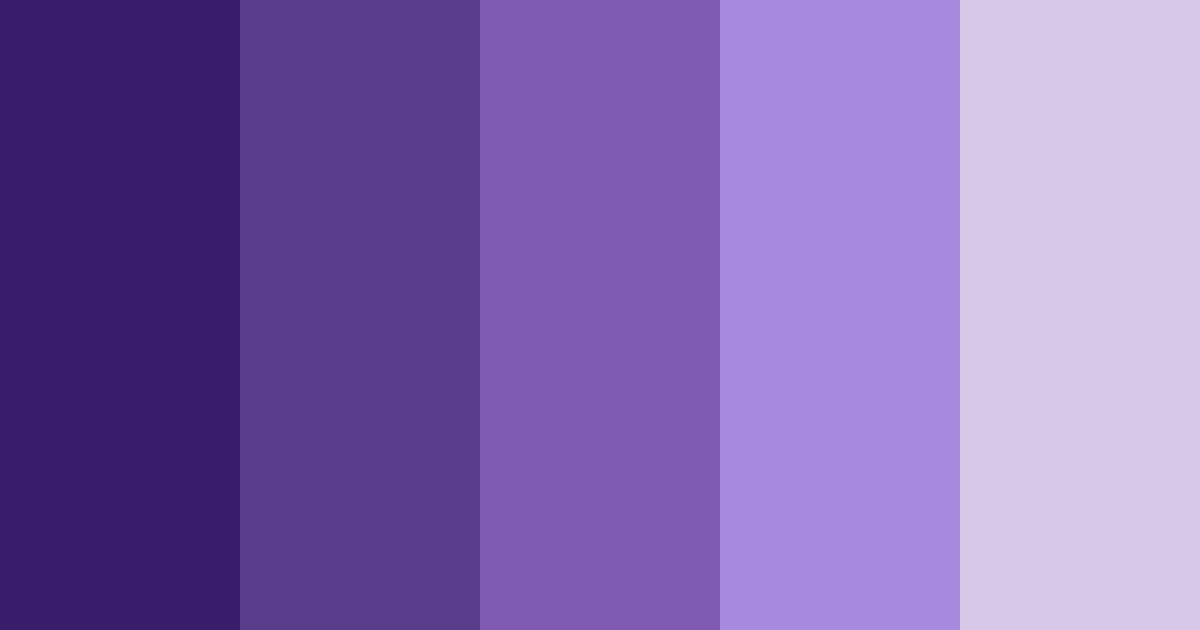
Celestial Shadows Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Celestial Shadows palette
Download Celestial Shadows Color Palette (PNG)


Celestial Shadows color palette CSS
/* CSS */
.color-1 {
color: #3a1c6d;
}
.color-2 {
color: #5b3c8b;
}
.color-3 {
color: #7d5aaf;
}
.color-4 {
color: #a68adb;
}
.color-5 {
color: #d7c7e5;
}
/* CSS Variables */
:root {
--color-1: #3a1c6d;
--color-2: #5b3c8b;
--color-3: #7d5aaf;
--color-4: #a68adb;
--color-5: #d7c7e5;
} Celestial Shadows background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #3a1c6d, #5b3c8b, #7d5aaf, #a68adb, #d7c7e5);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #3a1c6d, #5b3c8b, #7d5aaf, #a68adb, #d7c7e5);
} Similar color palettes
Celestial Shadows color palette created on .