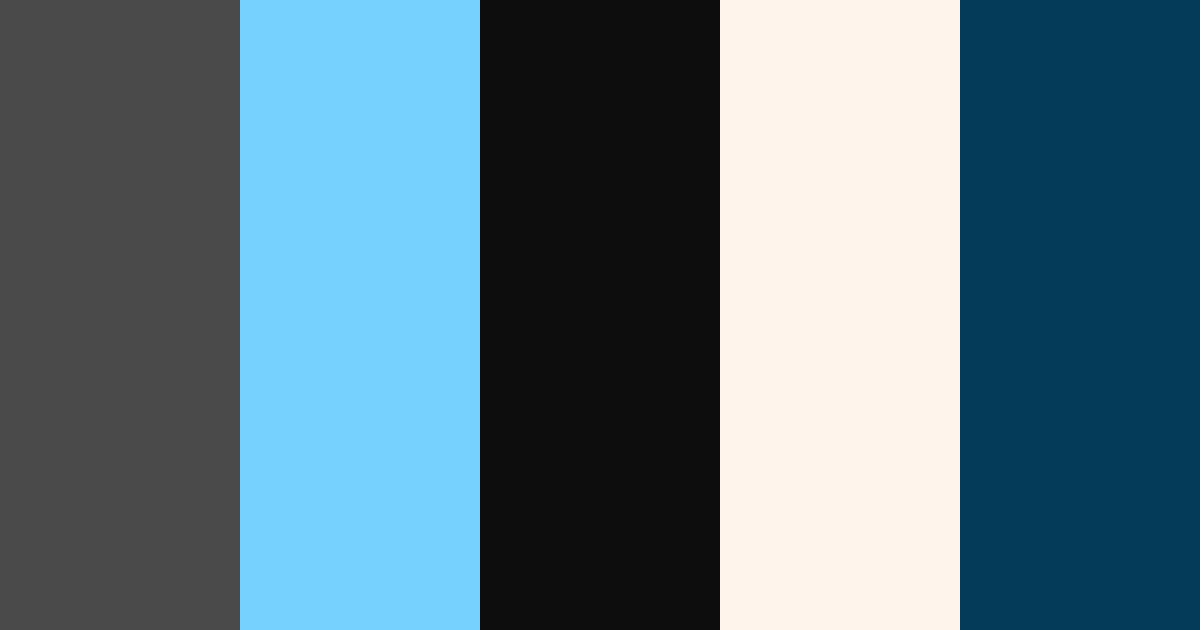
Twilight Serenity Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Twilight Serenity palette
Color Inspiration
Images that showcase this color palette in real designs
Download Twilight Serenity Color Palette (PNG)


Twilight Serenity color palette CSS
/* CSS */
.color-1 {
color: #4a4a4a;
}
.color-2 {
color: #76d1fe;
}
.color-3 {
color: #0d0d0d;
}
.color-4 {
color: #fef4ec;
}
.color-5 {
color: #033b59;
}
/* CSS Variables */
:root {
--color-1: #4a4a4a;
--color-2: #76d1fe;
--color-3: #0d0d0d;
--color-4: #fef4ec;
--color-5: #033b59;
} Twilight Serenity background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #4a4a4a, #76d1fe, #0d0d0d, #fef4ec, #033b59);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #4a4a4a, #76d1fe, #0d0d0d, #fef4ec, #033b59);
} Similar color palettes
Twilight Serenity color palette created on .