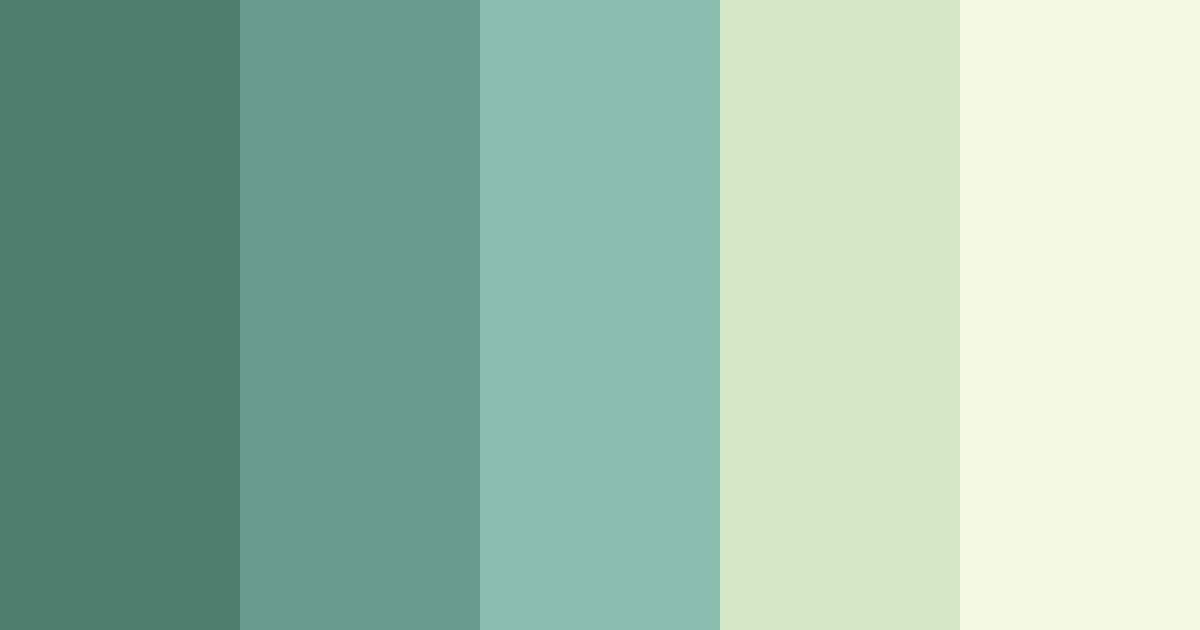
Cypress Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Cypress palette
Color Inspiration
Images that showcase this color palette in real designs
Download Cypress Color Palette (PNG)


Cypress color palette CSS
/* CSS */
.color-1 {
color: #4e7e6d;
}
.color-2 {
color: #699b8e;
}
.color-3 {
color: #8dbfb0;
}
.color-4 {
color: #d5e6c6;
}
.color-5 {
color: #f4f9e1;
}
/* CSS Variables */
:root {
--color-1: #4e7e6d;
--color-2: #699b8e;
--color-3: #8dbfb0;
--color-4: #d5e6c6;
--color-5: #f4f9e1;
} Cypress background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #4e7e6d, #699b8e, #8dbfb0, #d5e6c6, #f4f9e1);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #4e7e6d, #699b8e, #8dbfb0, #d5e6c6, #f4f9e1);
} Similar color palettes
Cypress color palette created on .