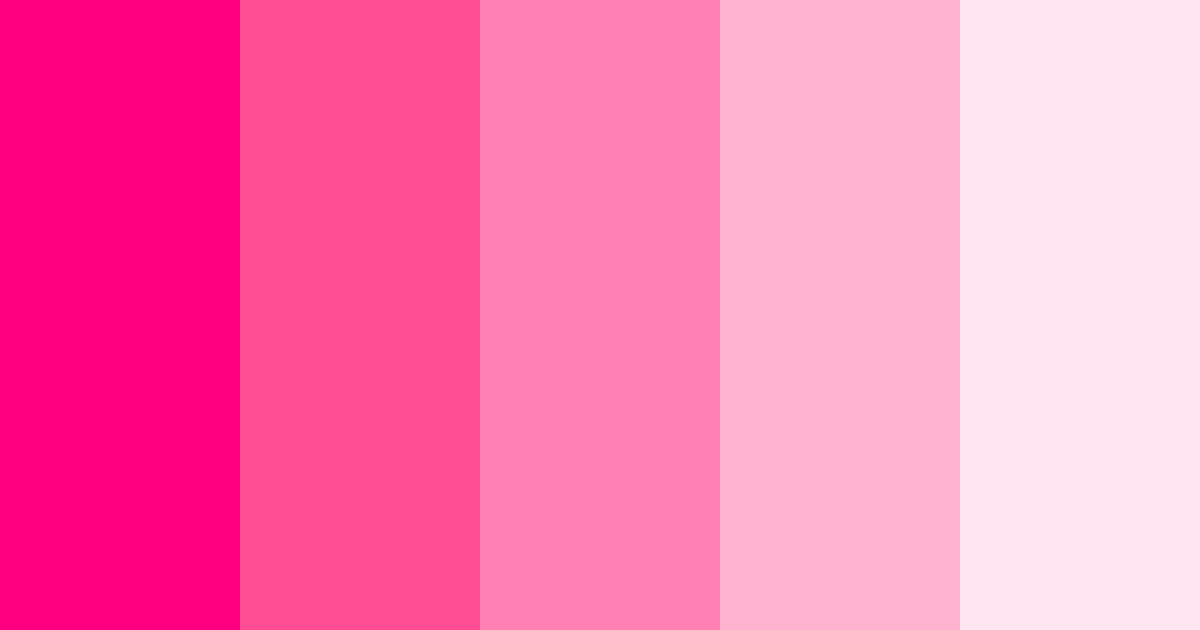
Rose Bloom Color Palette
Brightness
Saturation
Warmth
UI Examples
Explore beautiful UI components with Rose Bloom palette
Color Inspiration
Images that showcase this color palette in real designs
Download Rose Bloom Color Palette (PNG)


Rose Bloom color palette CSS
/* CSS */
.color-1 {
color: #ff0080;
}
.color-2 {
color: #ff4d94;
}
.color-3 {
color: #ff80b2;
}
.color-4 {
color: #ffb3d1;
}
.color-5 {
color: #ffe5f2;
}
/* CSS Variables */
:root {
--color-1: #ff0080;
--color-2: #ff4d94;
--color-3: #ff80b2;
--color-4: #ffb3d1;
--color-5: #ffe5f2;
} Rose Bloom background gradient CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ff0080, #ff4d94, #ff80b2, #ffb3d1, #ffe5f2);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ff0080, #ff4d94, #ff80b2, #ffb3d1, #ffe5f2);
} Similar color palettes
Rose Bloom color palette created on .