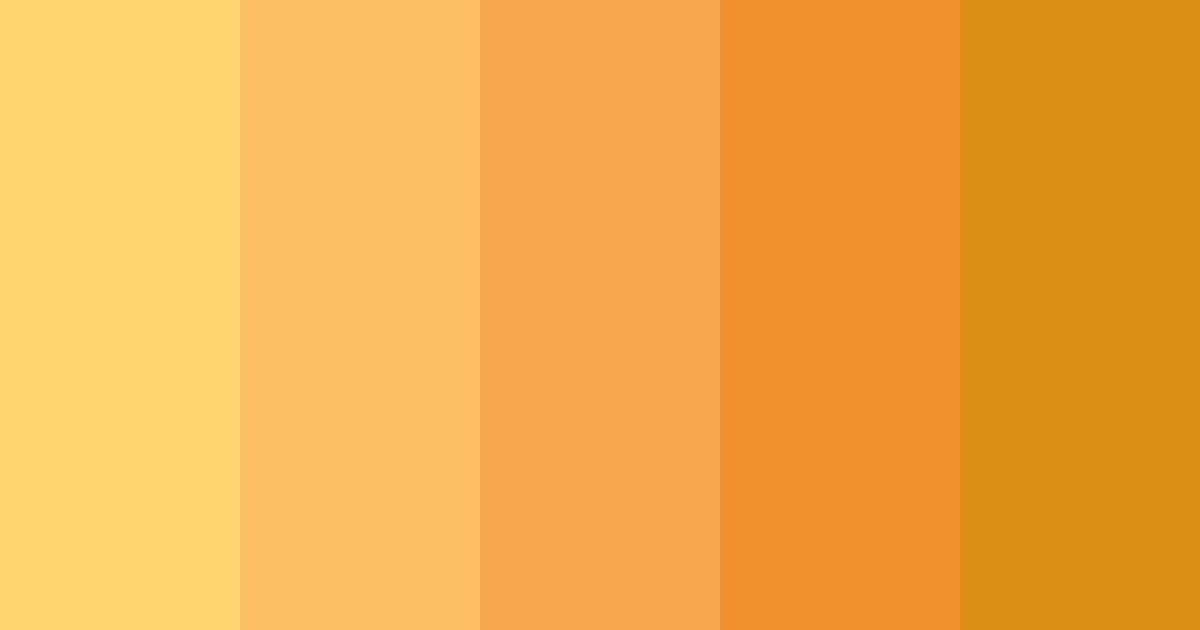
Paleta de colores Honey Bee
Brillo
Saturación
Calidez
UI Examples
Explore beautiful UI components with Honey Bee palette
Inspiración de Color
Imágenes que muestran esta paleta de colores en diseños reales
Descargar la paleta de colores Honey Bee (PNG)


CSS de la paleta de colores Honey Bee
/* CSS */
.color-1 {
color: #fdd672;
}
.color-2 {
color: #fbbf65;
}
.color-3 {
color: #f6a64c;
}
.color-4 {
color: #ee902b;
}
.color-5 {
color: #db8f14;
}
/* CSS Variables */
:root {
--color-1: #fdd672;
--color-2: #fbbf65;
--color-3: #f6a64c;
--color-4: #ee902b;
--color-5: #db8f14;
} CSS del degradado de fondo Honey Bee
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #fdd672, #fbbf65, #f6a64c, #ee902b, #db8f14);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #fdd672, #fbbf65, #f6a64c, #ee902b, #db8f14);
} Paletas de colores similares
Desplázate hacia abajo para explorar 400+ paletas de colores Amarillo
Honey Bee color palette created on .