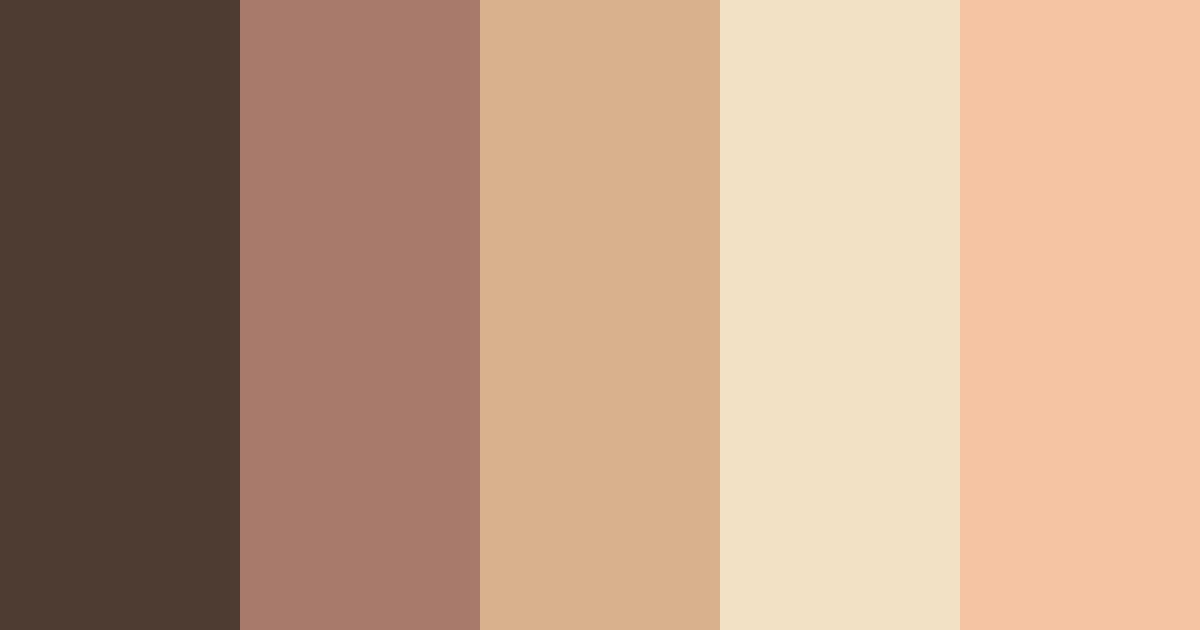
Café Delight カラーパレット
明るさ
彩度
暖かさ
UI Examples
Explore beautiful UI components with Café Delight palette
Café Delight カラーパレット (PNG) をダウンロード


Café Delight カラーパレット CSS
/* CSS */
.color-1 {
color: #4e3b31;
}
.color-2 {
color: #a77a6c;
}
.color-3 {
color: #d9b18c;
}
.color-4 {
color: #f2e1c4;
}
.color-5 {
color: #f5c5a3;
}
/* CSS Variables */
:root {
--color-1: #4e3b31;
--color-2: #a77a6c;
--color-3: #d9b18c;
--color-4: #f2e1c4;
--color-5: #f5c5a3;
} Café Delight の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #4e3b31, #a77a6c, #d9b18c, #f2e1c4, #f5c5a3);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #4e3b31, #a77a6c, #d9b18c, #f2e1c4, #f5c5a3);
} 似たようなカラーパレット
Café Delight color palette created on .