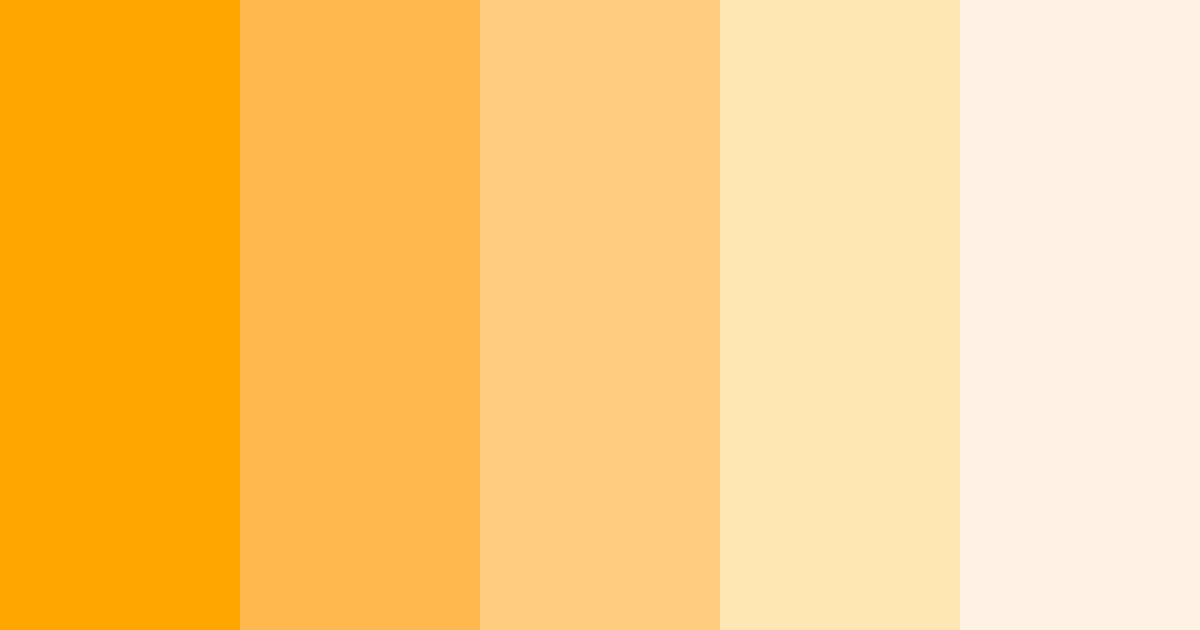
Bright Orange カラーパレット
明るさ
彩度
暖かさ
UI Examples
Explore beautiful UI components with Bright Orange palette
Bright Orange カラーパレット (PNG) をダウンロード


Bright Orange カラーパレット CSS
/* CSS */
.color-1 {
color: #ffa600;
}
.color-2 {
color: #ffb84d;
}
.color-3 {
color: #ffcc80;
}
.color-4 {
color: #ffe7b3;
}
.color-5 {
color: #fff2e5;
}
/* CSS Variables */
:root {
--color-1: #ffa600;
--color-2: #ffb84d;
--color-3: #ffcc80;
--color-4: #ffe7b3;
--color-5: #fff2e5;
} Bright Orange の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ffa600, #ffb84d, #ffcc80, #ffe7b3, #fff2e5);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ffa600, #ffb84d, #ffcc80, #ffe7b3, #fff2e5);
} 似たようなカラーパレット
Bright Orange color palette created on .