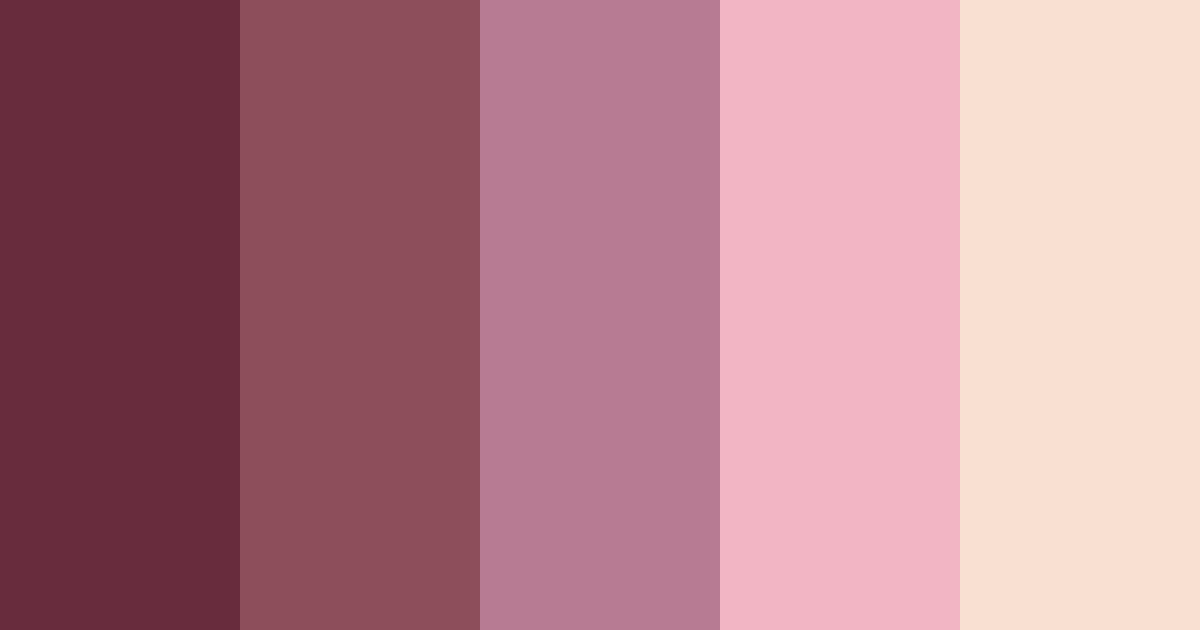
Blossom Elegance カラーパレット
明るさ
彩度
暖かさ
UI Examples
Explore beautiful UI components with Blossom Elegance palette
Blossom Elegance カラーパレット (PNG) をダウンロード


Blossom Elegance カラーパレット CSS
/* CSS */
.color-1 {
color: #682c3d;
}
.color-2 {
color: #8d4e5b;
}
.color-3 {
color: #b77b93;
}
.color-4 {
color: #f2b5c4;
}
.color-5 {
color: #f9e0d2;
}
/* CSS Variables */
:root {
--color-1: #682c3d;
--color-2: #8d4e5b;
--color-3: #b77b93;
--color-4: #f2b5c4;
--color-5: #f9e0d2;
} Blossom Elegance の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #682c3d, #8d4e5b, #b77b93, #f2b5c4, #f9e0d2);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #682c3d, #8d4e5b, #b77b93, #f2b5c4, #f9e0d2);
} 似たようなカラーパレット
下にスクロールして4個のエステティックカラーパレットを探索しましょう
Blossom Elegance color palette created on .