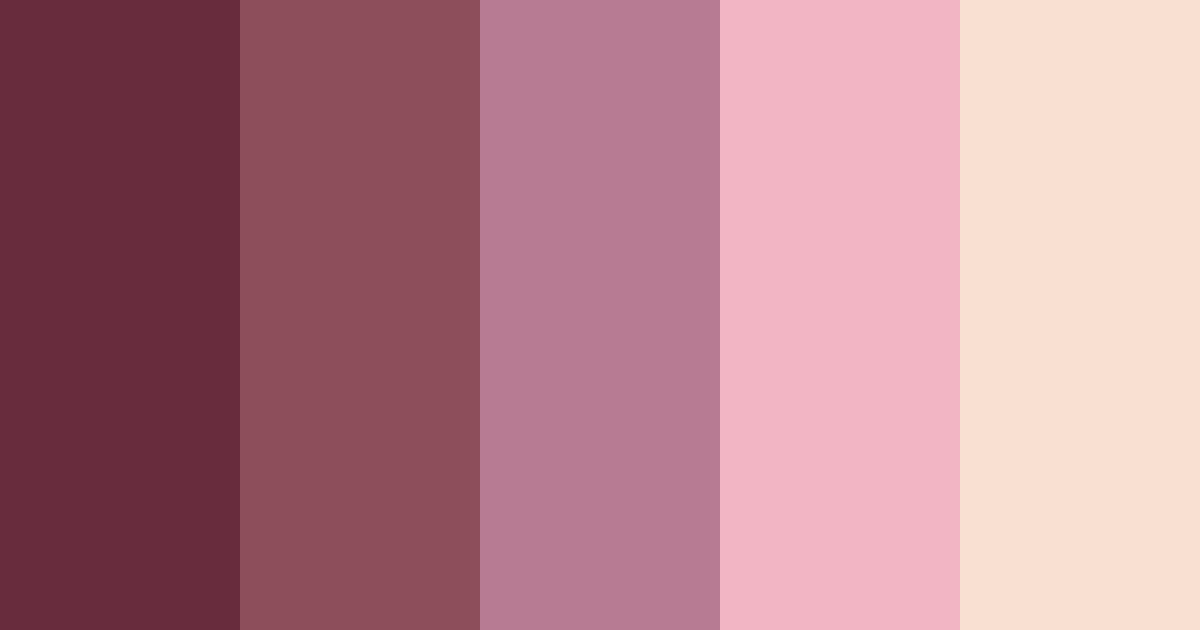
Blossom Elegance Tavolozza dei colori
Luminosità
Saturazione
Calore
UI Examples
Explore beautiful UI components with Blossom Elegance palette
Scarica la tavolozza dei colori Blossom Elegance (PNG)


tavolozza dei colori Blossom Elegance CSS
/* CSS */
.color-1 {
color: #682c3d;
}
.color-2 {
color: #8d4e5b;
}
.color-3 {
color: #b77b93;
}
.color-4 {
color: #f2b5c4;
}
.color-5 {
color: #f9e0d2;
}
/* CSS Variables */
:root {
--color-1: #682c3d;
--color-2: #8d4e5b;
--color-3: #b77b93;
--color-4: #f2b5c4;
--color-5: #f9e0d2;
} CSS con gradiente di sfondo Blossom Elegance
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #682c3d, #8d4e5b, #b77b93, #f2b5c4, #f9e0d2);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #682c3d, #8d4e5b, #b77b93, #f2b5c4, #f9e0d2);
} Tavolozze di colori simili
Scorri verso il basso per esplorare 4 tavolozzas di colori Estetico
Blossom Elegance color palette created on .