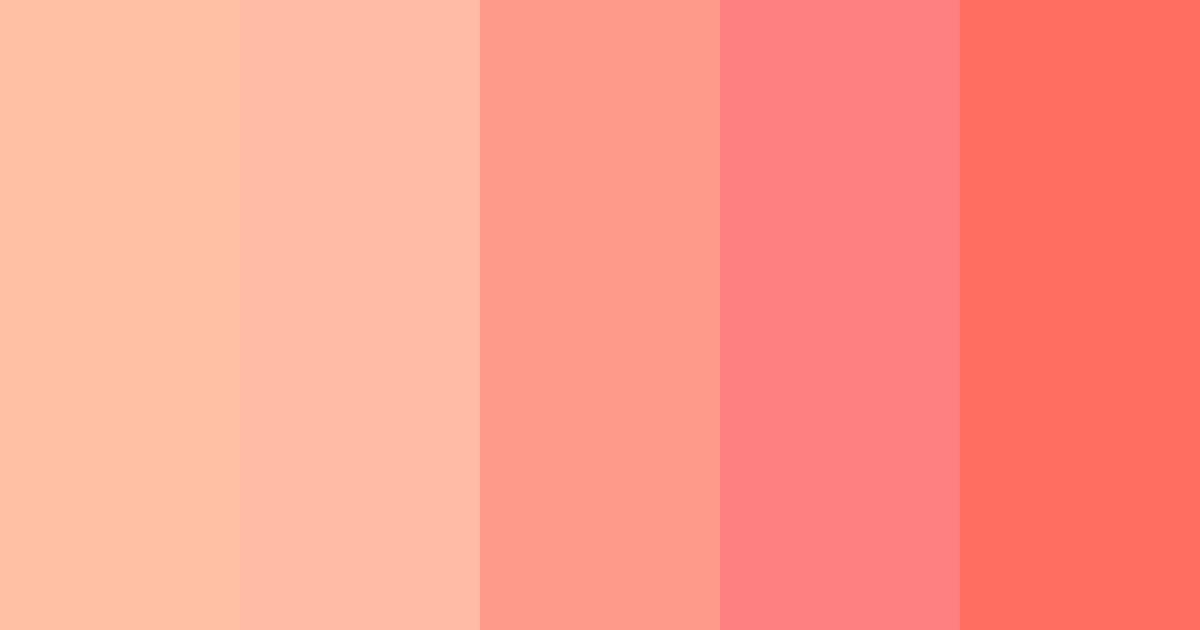
Peach April カラーパレット
明るさ
彩度
暖かさ
UI Examples
Explore beautiful UI components with Peach April palette
カラーインスピレーション
実際のデザインでこのカラーパレットを紹介する画像
Peach April カラーパレット (PNG) をダウンロード


Peach April カラーパレット CSS
/* CSS */
.color-1 {
color: #ffc0a3;
}
.color-2 {
color: #ffbaa3;
}
.color-3 {
color: #ff998a;
}
.color-4 {
color: #ff8080;
}
.color-5 {
color: #ff6e61;
}
/* CSS Variables */
:root {
--color-1: #ffc0a3;
--color-2: #ffbaa3;
--color-3: #ff998a;
--color-4: #ff8080;
--color-5: #ff6e61;
} Peach April の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ffc0a3, #ffbaa3, #ff998a, #ff8080, #ff6e61);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ffc0a3, #ffbaa3, #ff998a, #ff8080, #ff6e61);
} 似たようなカラーパレット
Peach April color palette created on .