Rustic Ember カラーパレット
明るさ
彩度
暖かさ
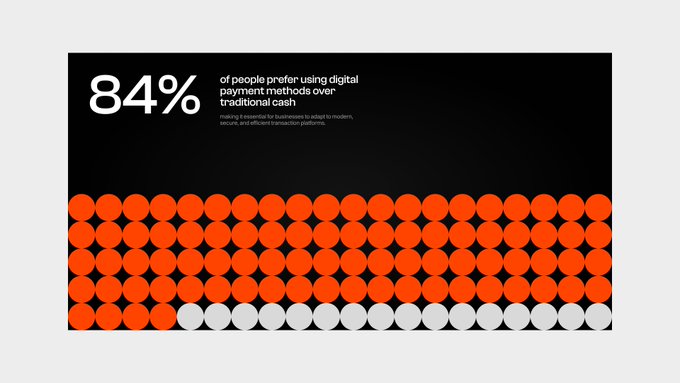
UI Examples
Explore beautiful UI components with Rustic Ember palette
Image Gallery

Rustic Ember カラーパレット CSS
/* CSS */
.color-1 {
color: #ededed;
}
.color-2 {
color: #030303;
}
.color-3 {
color: #fc4503;
}
.color-4 {
color: #4d4d4c;
}
.color-5 {
color: #4e1b0e;
}
/* CSS Variables */
:root {
--color-1: #ededed;
--color-2: #030303;
--color-3: #fc4503;
--color-4: #4d4d4c;
--color-5: #4e1b0e;
} Rustic Ember の背景のグラデーション CSS
/* Linear Gradient */
.linear-gradient {
background: linear-gradient(0.25turn, #ededed, #030303, #fc4503, #4d4d4c, #4e1b0e);
} /* Radial Gradient */
.radial-gradient {
background: radial-gradient(circle, #ededed, #030303, #fc4503, #4d4d4c, #4e1b0e);
} 似たようなカラーパレット
Rustic Ember color palette created on .